Github 图床 PicGo 使用
用 Github 仓库作为自用图床;用 PicGo 直接在 Typora 和 VS Code 中一键上传图床、粘贴图链。
搭建Github图床
Github仓库支持1G存储容量。
创建Github仓库
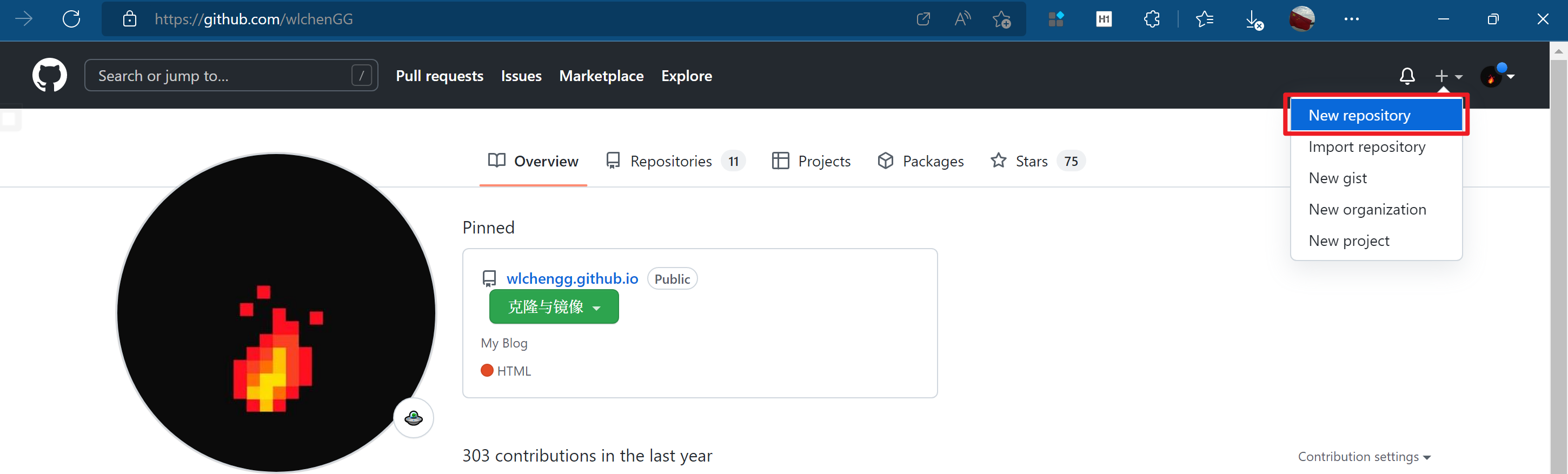
在Github主页点击New Repository开始创建仓库。

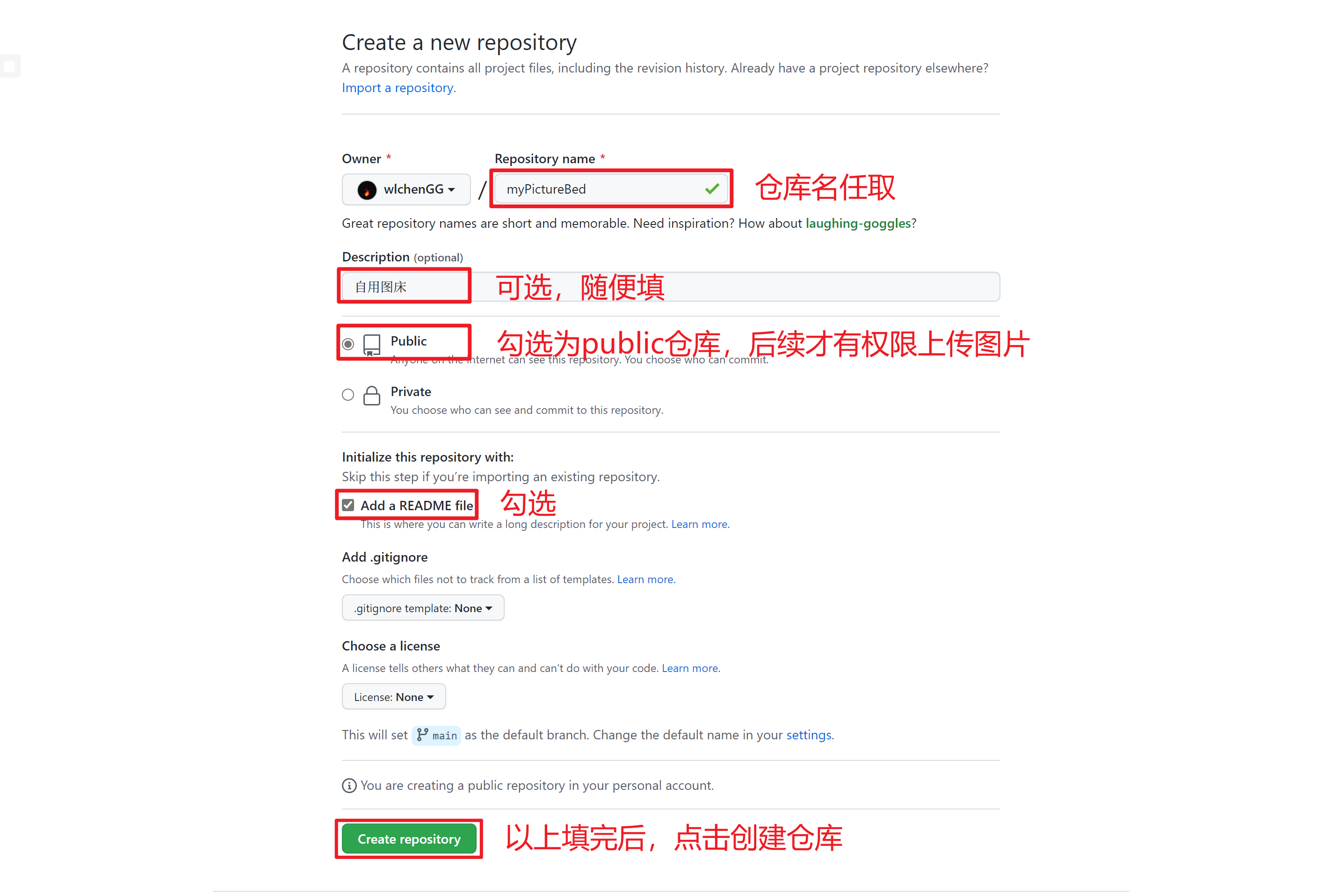
基本设置:仓库名,描述,仓库类型public,勾选Add a README file,其他保持默认即可。然后点击Create repo。

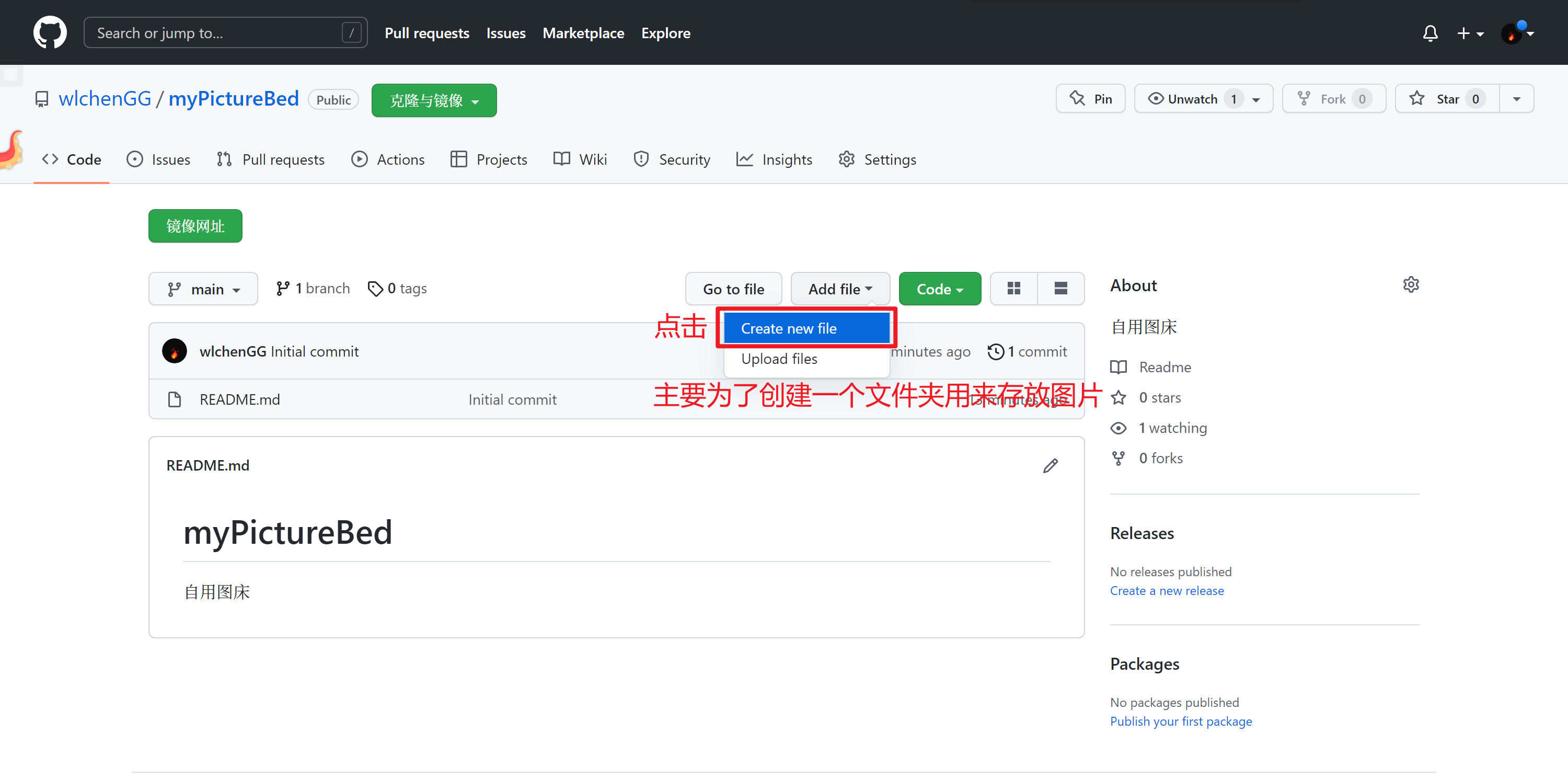
然后网页会自动跳转到我们刚刚创建的仓库主页。我们要在这个仓库下面创建一个文件夹用于以后存放图片(当然不创建文件夹,直接将图片上传到仓库个目录也可以)。点击Add file下的Create new file。

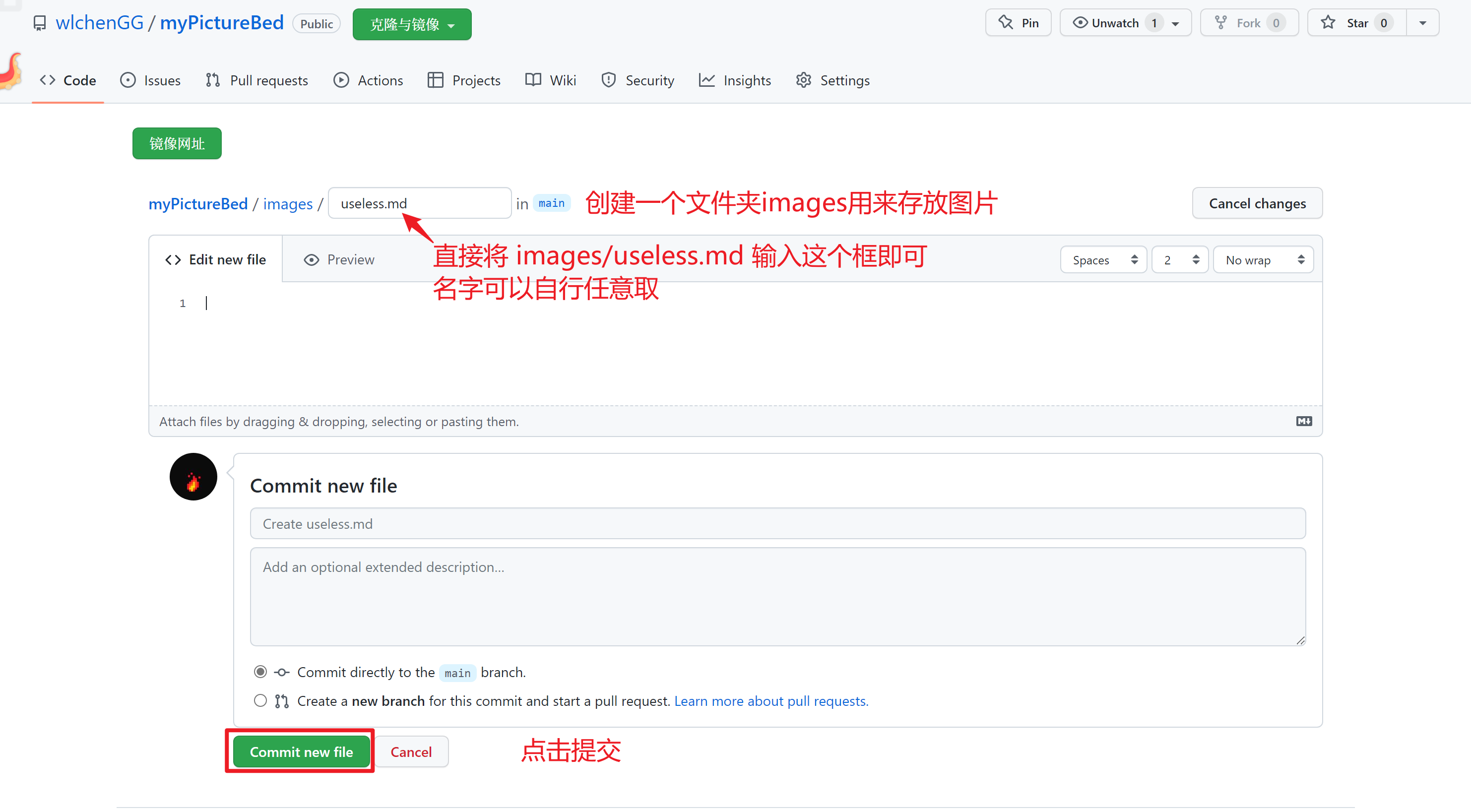
跳转到以下页面,我们按照图中方式依次输入foldername,/,filename,名字自己任取就行。因为这里不支持只创建文件夹,因此需要给出一个文件名。点击Commit new file提交更改。

创建repo token
token 用于给后面我们用 PicGo 访问仓库并上传图片赋予权限。
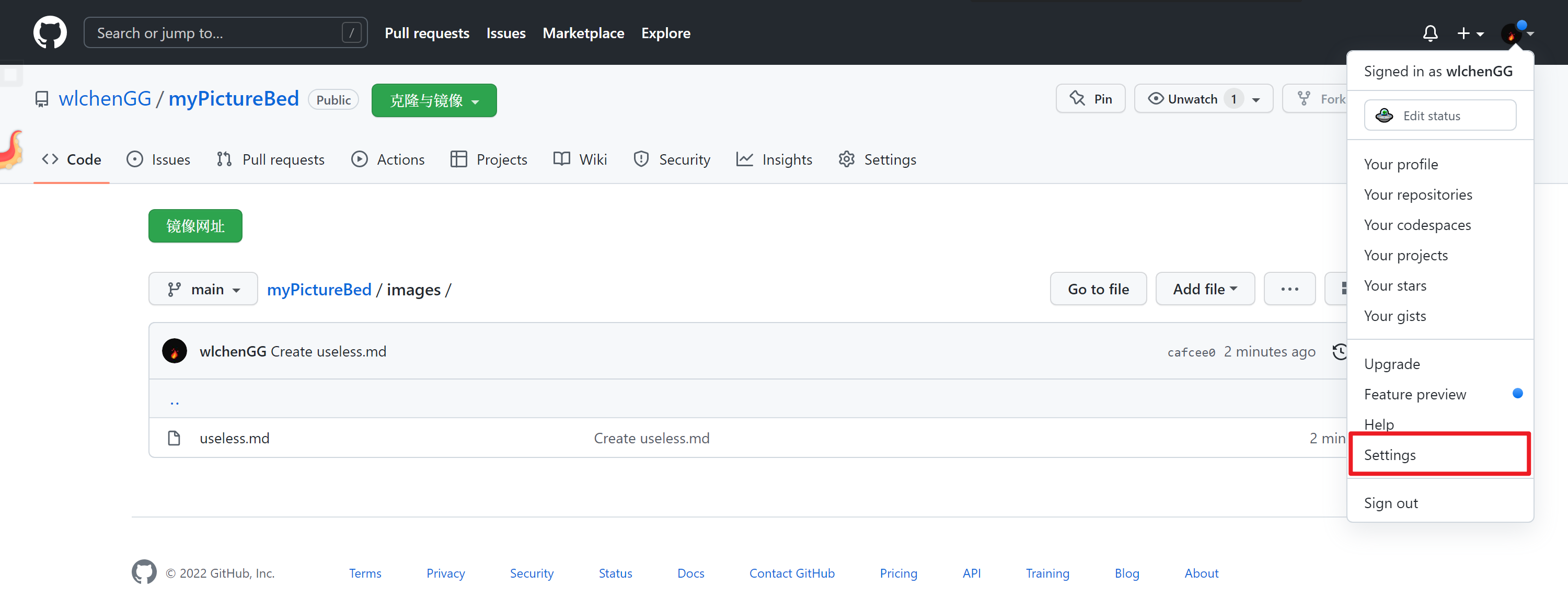
首先在自己的头像下点击Settings。

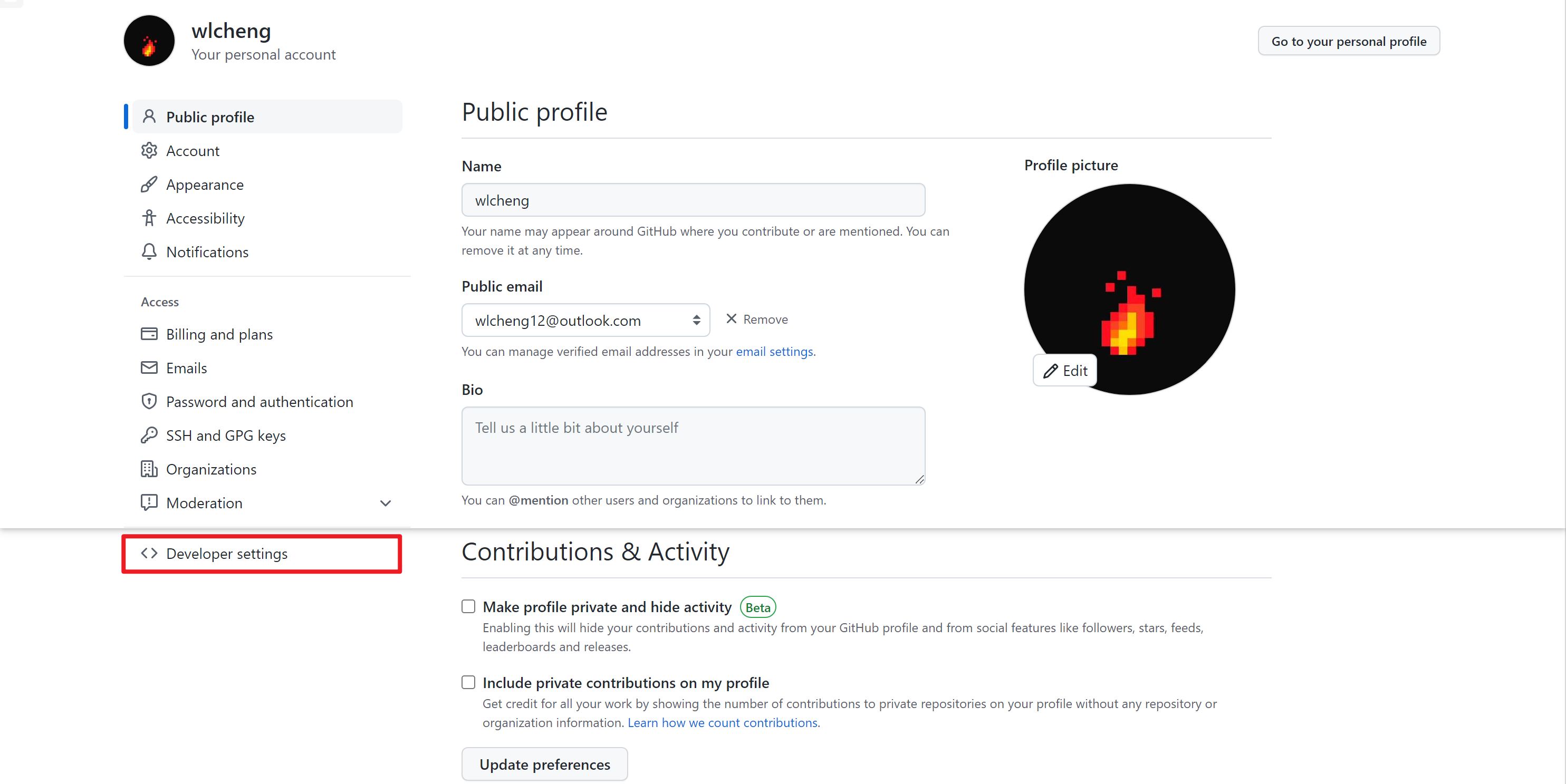
在左侧边栏往下找到并打开Developer settings

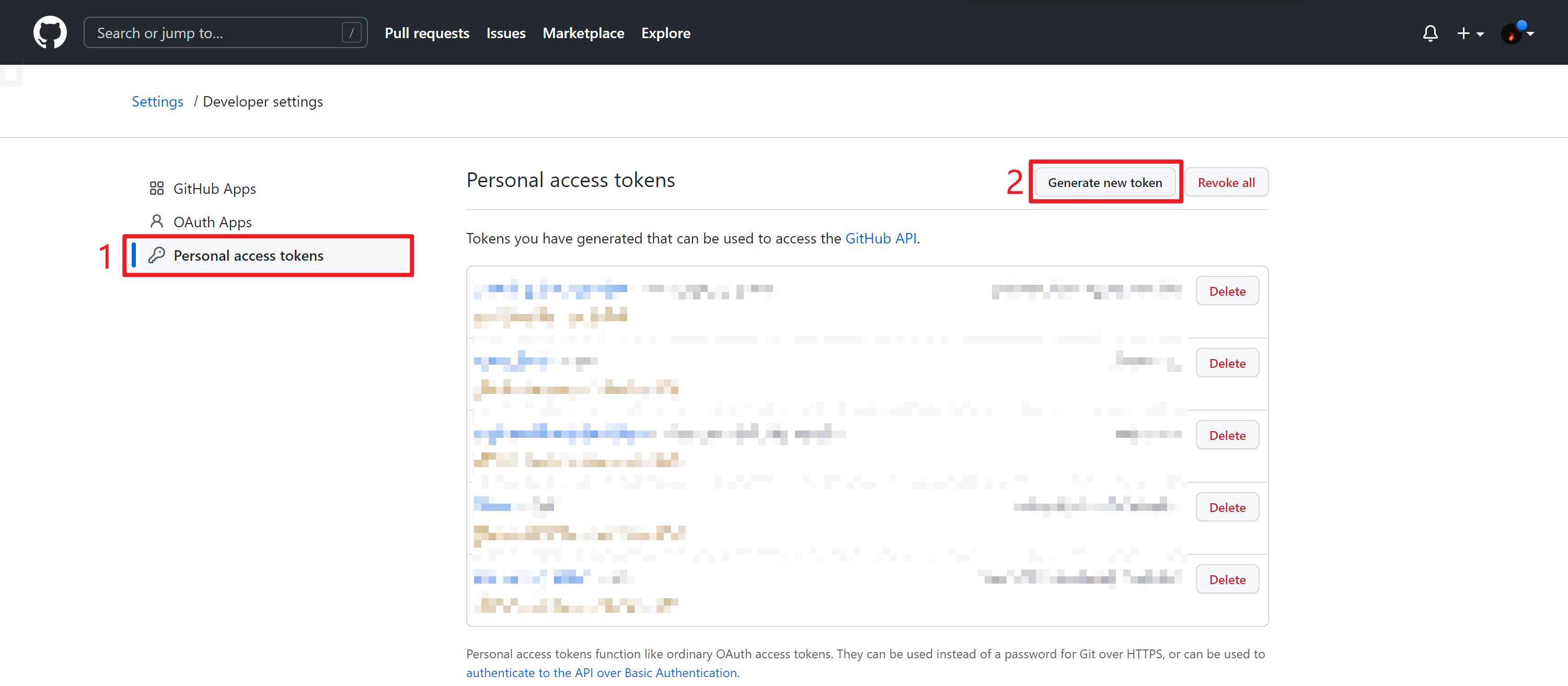
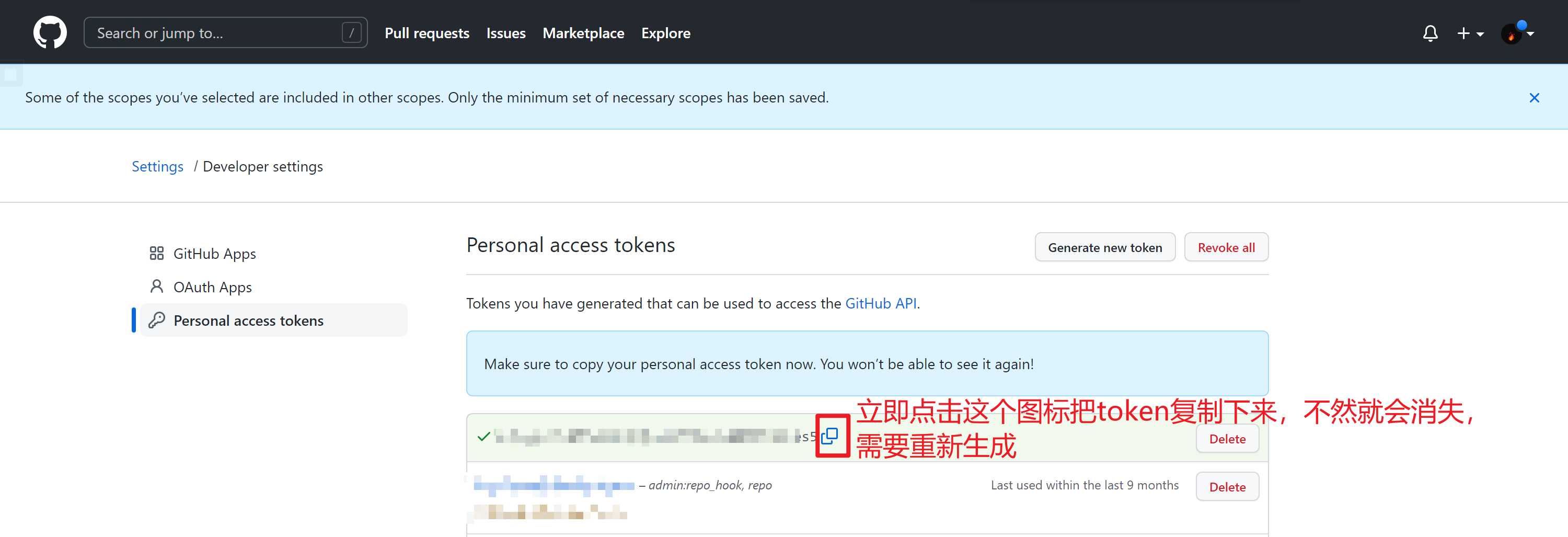
如下图,点击左侧边栏Personal access token,然后点击Generate new token

此步因为要赋予权限,因此会弹出窗口验证账号密码,填入后Confirm password即可。
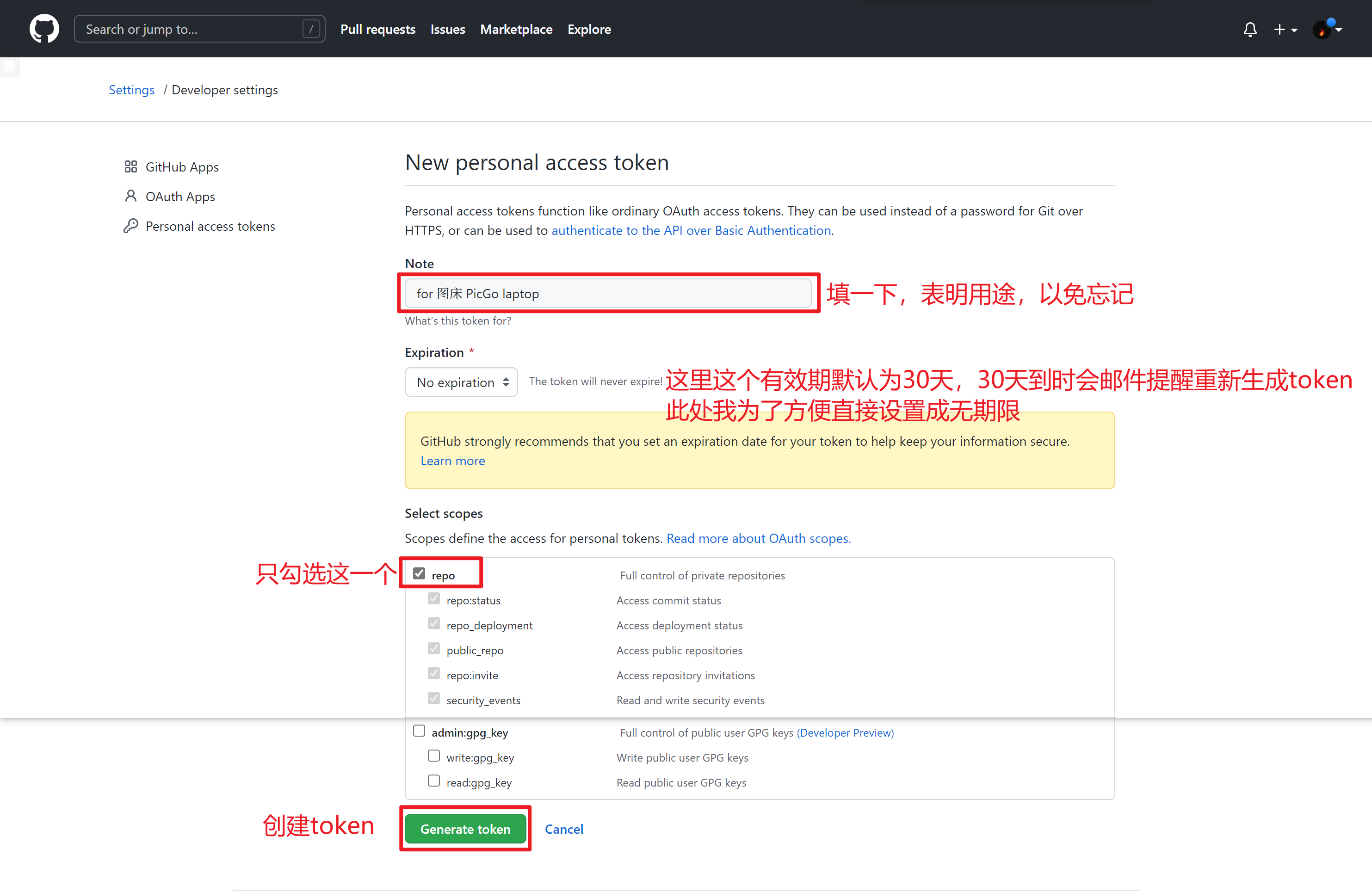
然后就会到以下的 token 设置界面,按照图中所述进行创建即可。

成功生成token后,马上复制下来,之后配置PicGo会用到。

通过以上过程,我们的图床算是搭建完毕了,接下来就要利用 PicGo 实现从本地上传图片,并获取图片链接。
配置PicGo
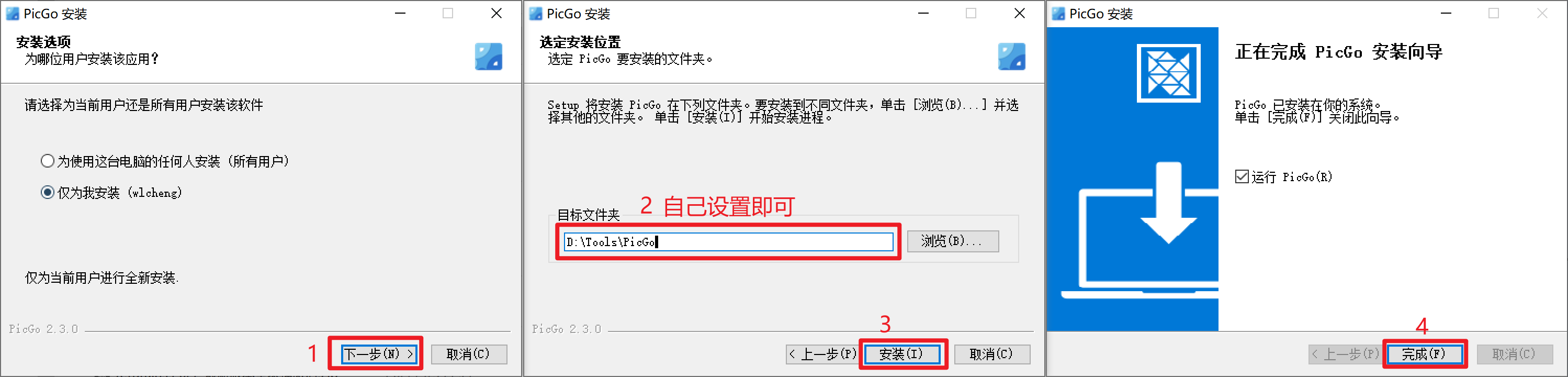
官方网站:PicGo。此处下载稳定版本的 PicGo。下载后,按下图安装即可

启动后,直接左键单击托盘图标,打开PicGo设置界面

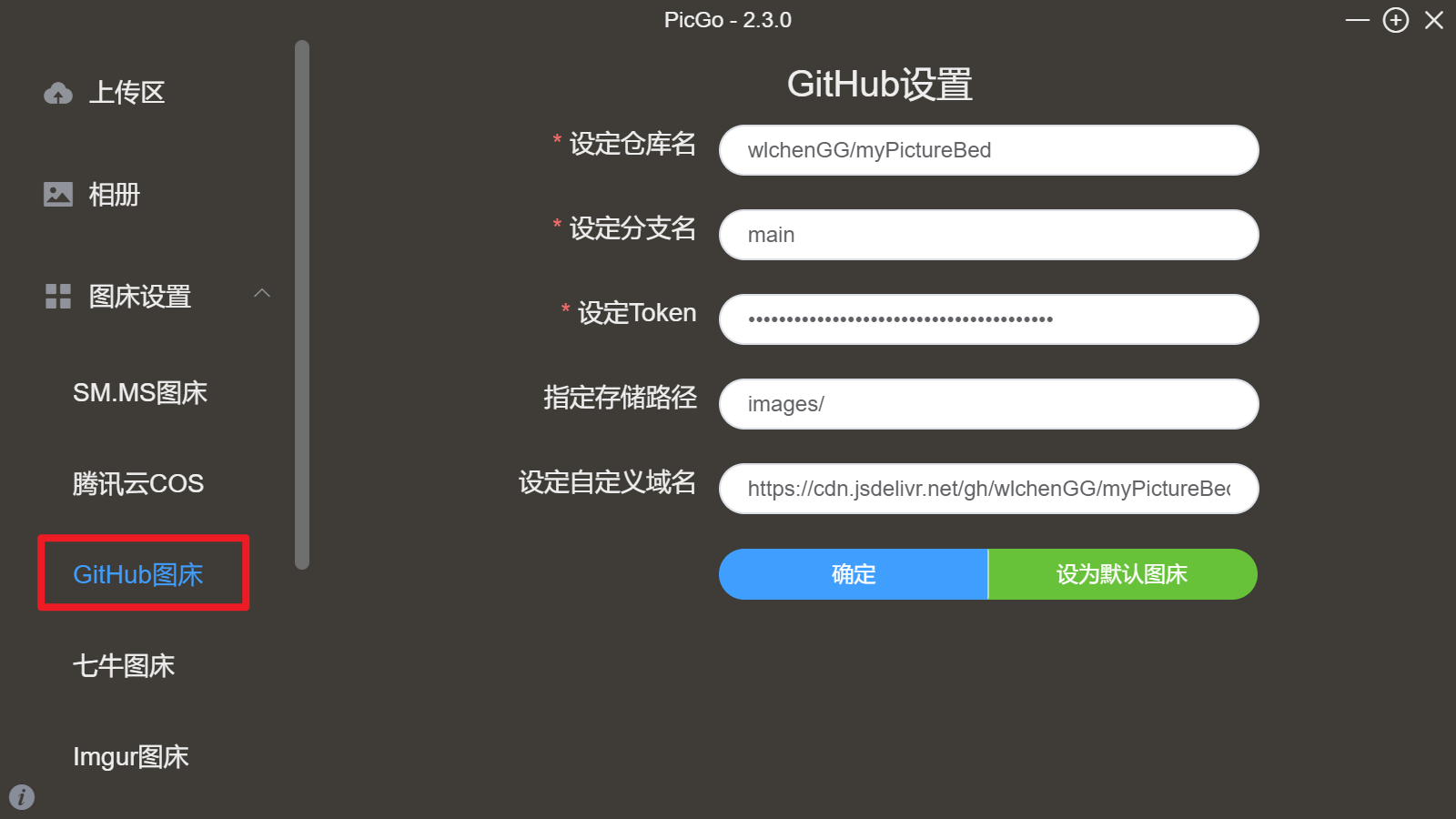
如下图,左侧展开图床设置,点击Github图床,右侧填入相关设置信息。

以上填写各项的说明:
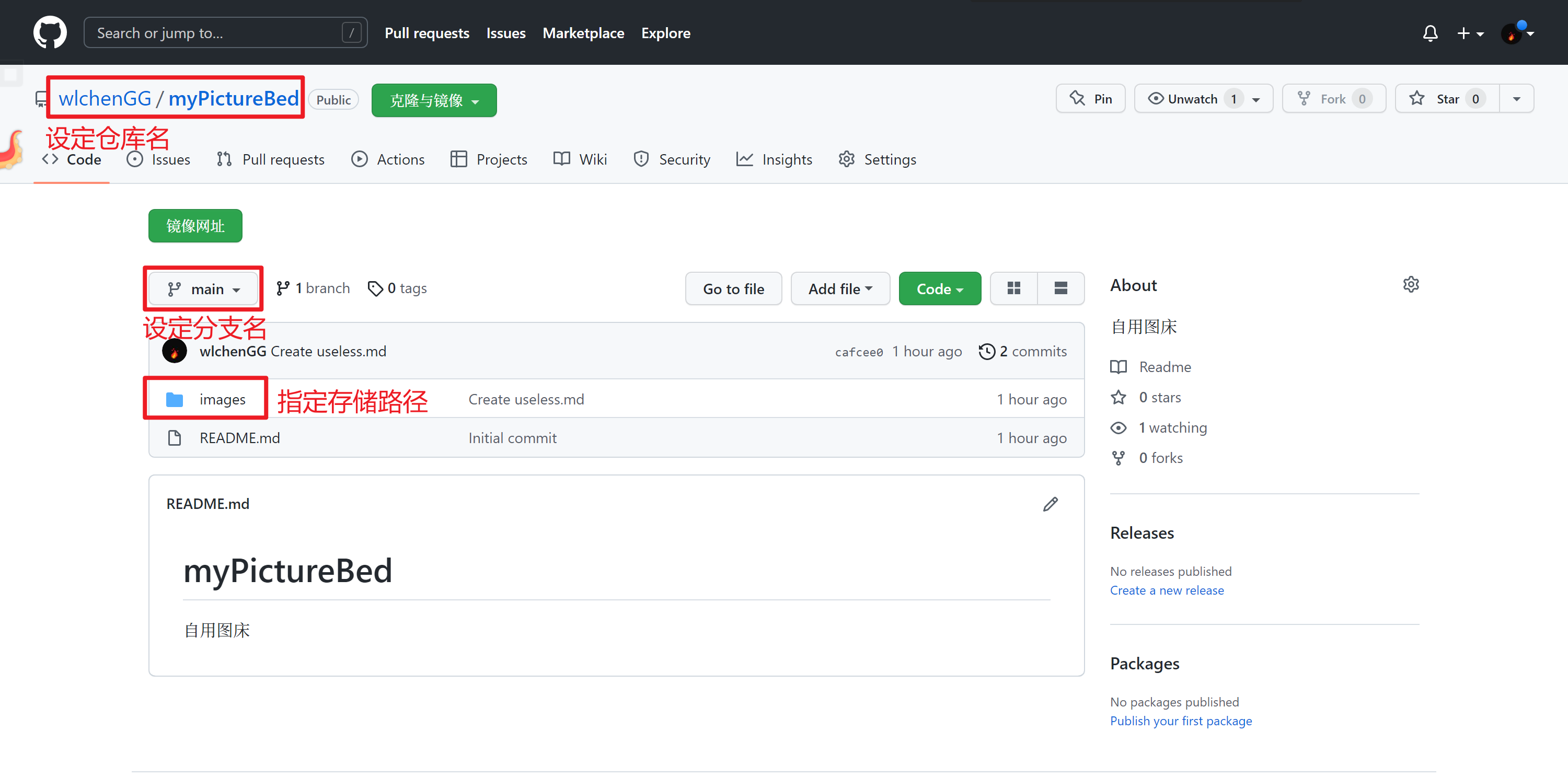
对于仓库名,分支名,存储路径这几项,我们已经通过前面的步骤创建了,打开如下的仓库主页面,就可以知道。

而对于token,我们前面创建并已经复制了的,粘贴进来就可以。
对于自定义域名,
我们上传图片的Github官方链接是:
https://raw.githubusercontent.com/用户名/仓库名@分支名,可以直接通过此链接进行访问。但因为网速问题,我们往往通过 CDN 内容服务器进行访问,相当于是在全球各地建立内容缓存服务器,在访问内容时,能从就近的服务器上快速获取到内容。
使用 jsDilivr 作为 CDN 为 Github 提供加速。只需要按照以下格式填入上面的自定义域名框中就行:
❌https://cdn.jsdelivr.net/gh/用户名/仓库名@分支名
但是,由于cdn.jsdelivr.net遭到 DNS 污染 (Luminous’ Home),暂将自定义域名更换为:
⭕https://fastly.jsdelivr.net/gh/用户名/仓库名@分支名
或者其他备用:
CloudFlare:
test1.jsdelivr.netCloudFlare:
testingcf.jsdelivr.netFastly:
fastly.jsdelivr.netGCORE:
gcore.jsdelivr.net
那么对于我的设置,我这里应该填入的是:
https://fastly.jsdelivr.net/gh/wlchenGG/myPictureBed@main
填好以上信息后,点击确定即可设置成功。
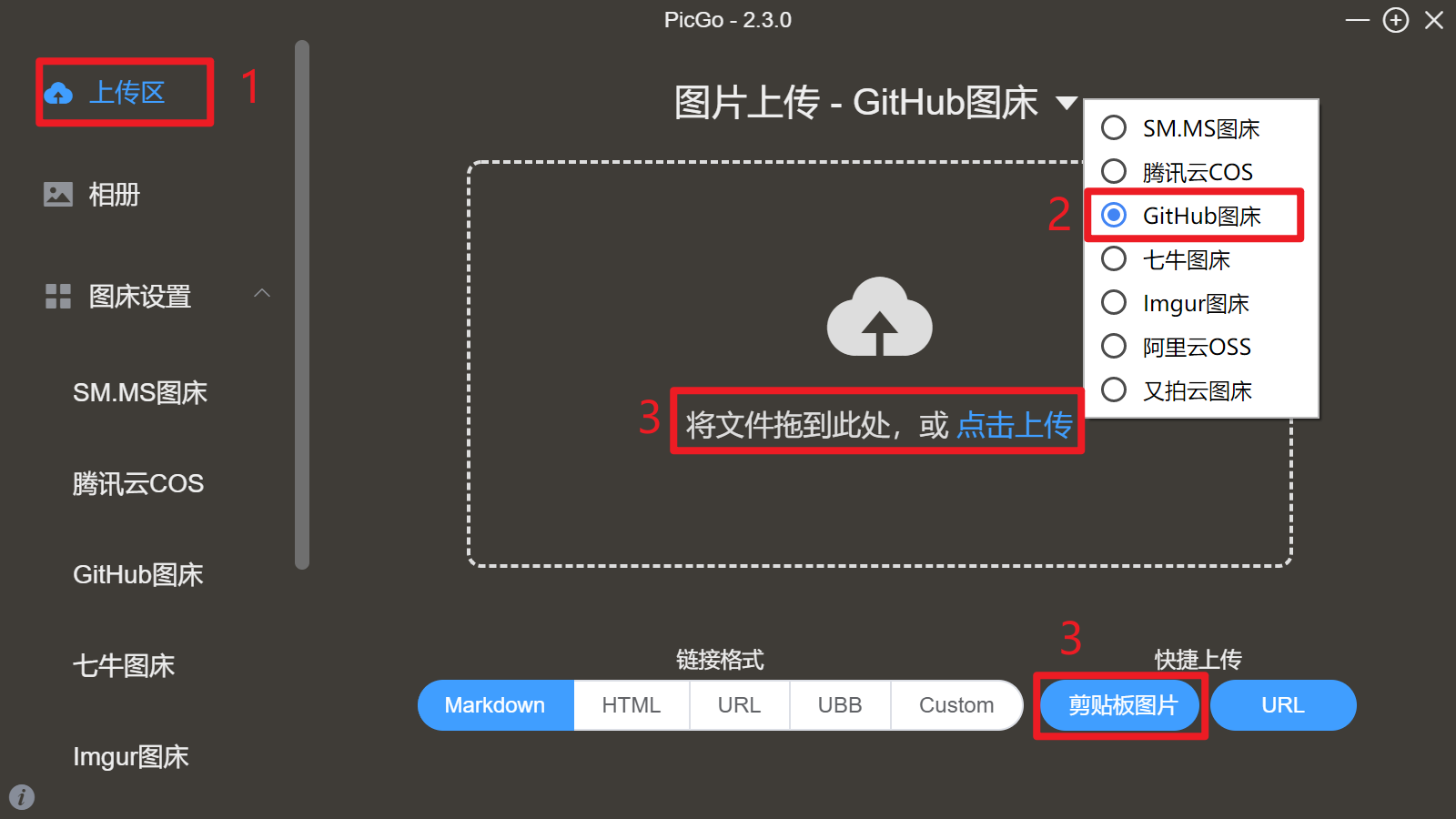
我们可以测试一下,在上传区,改为 Github图床,然后上传一张图片,稍作等待,提示上传成功后,将自动复制创建好的链接(这个链接默认为markdown的,后续我们会自定义一下)。

以下是我测试生成的默认markdown格式链接,你可以将其放入markdown文件中测试一下,是一张可正常访问的图片,说明能够正常上传。

配置Typora
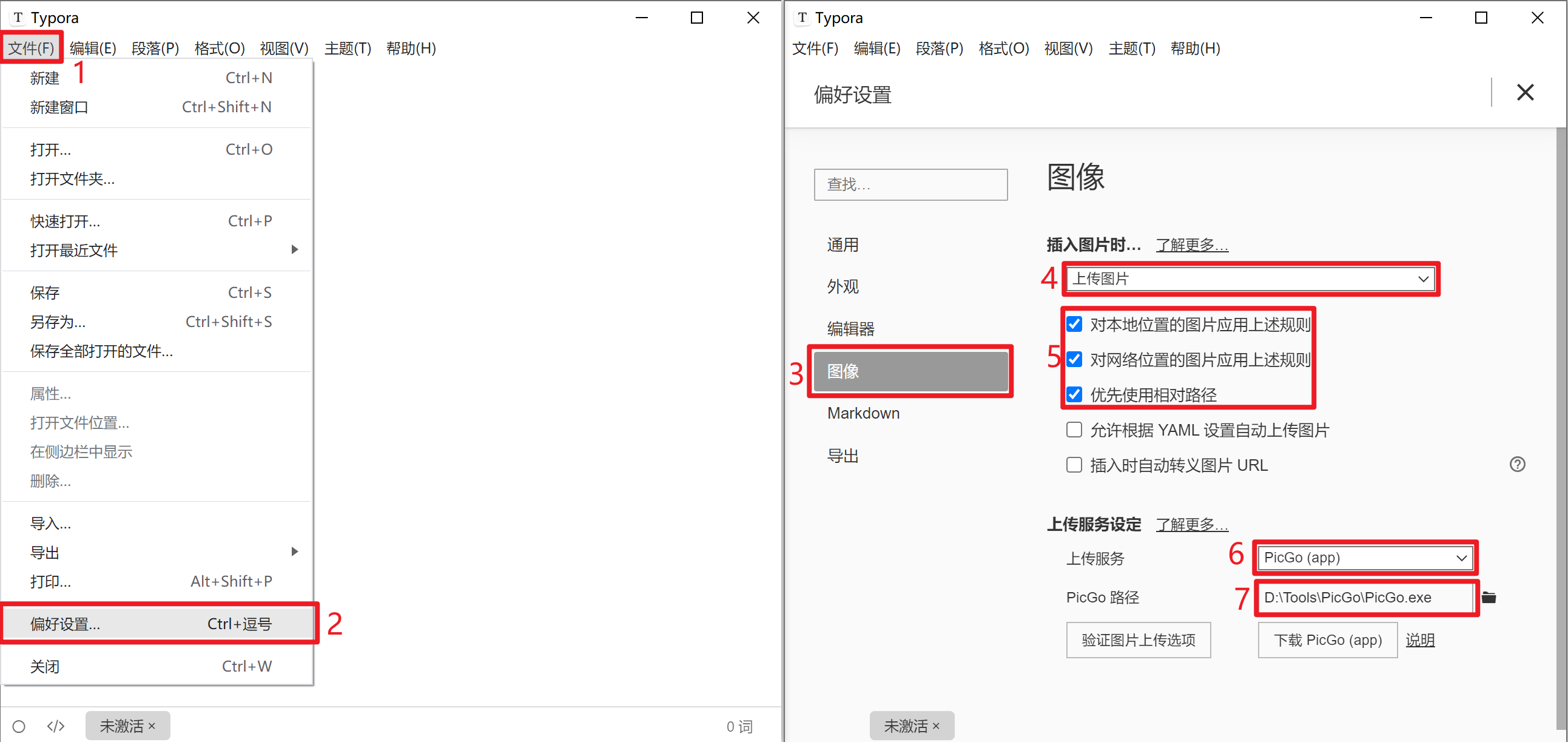
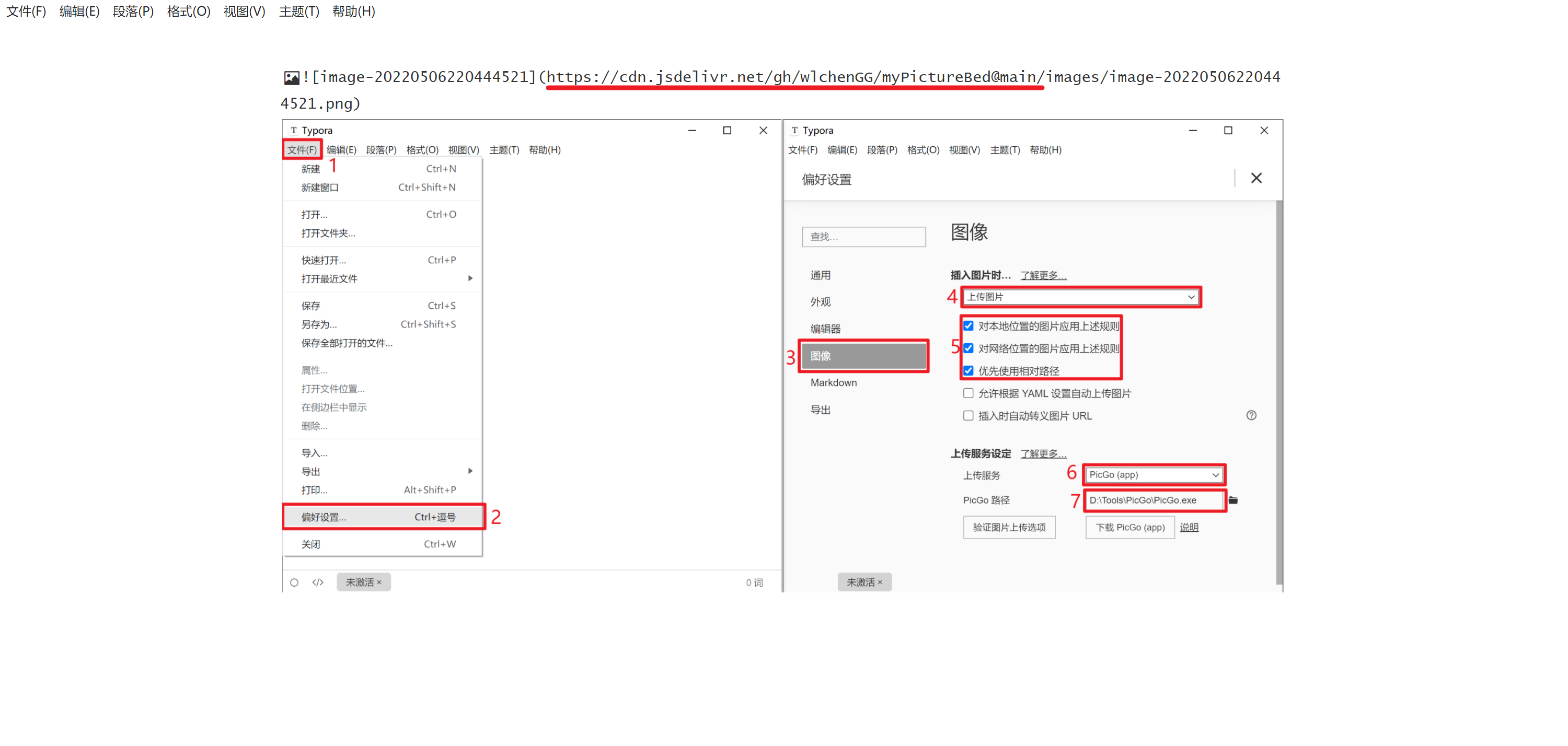
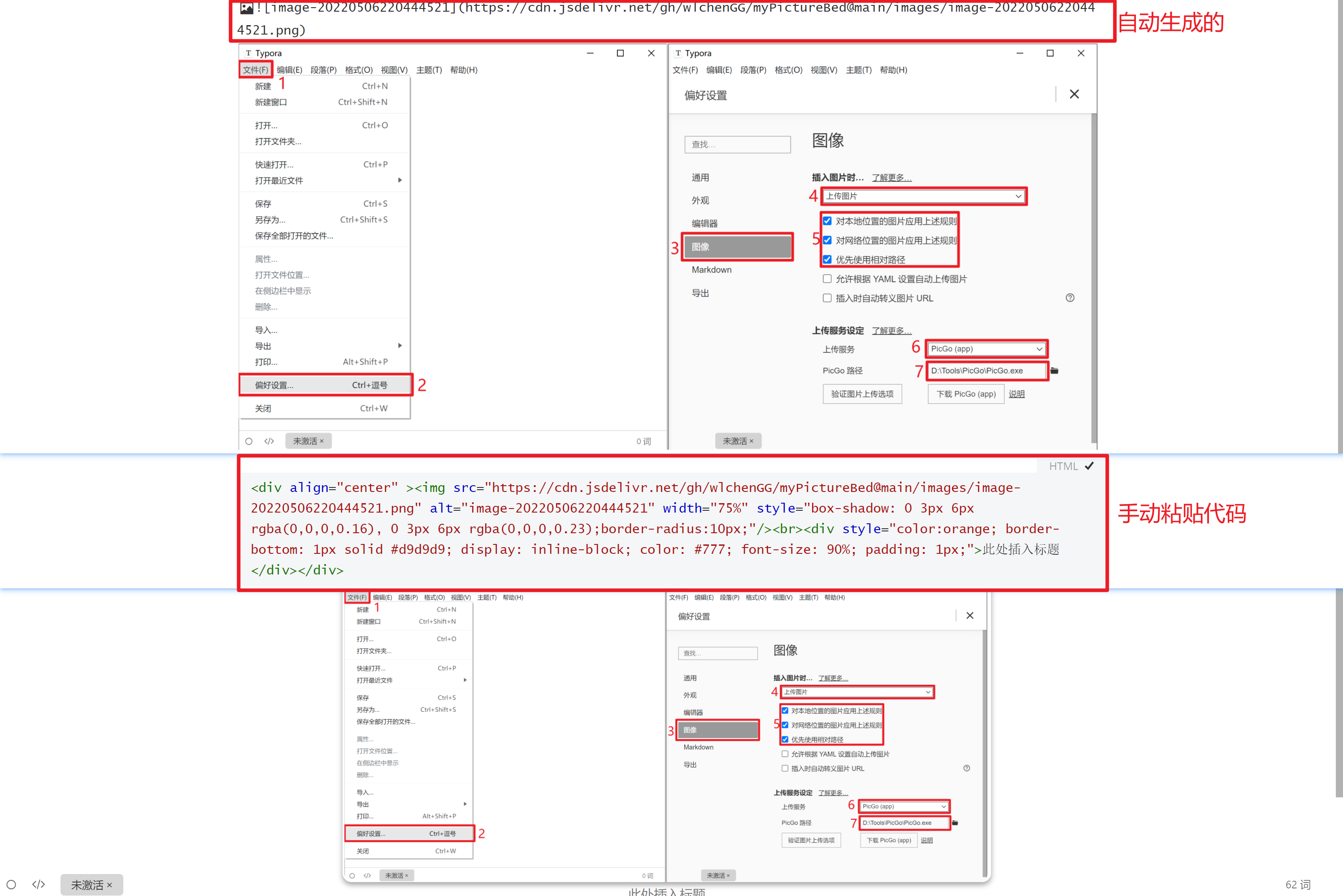
打开Typora,按照下图设置。其中第7步选择自己安装PicGo的位置。

测试一下,在Typora编辑界面,粘贴或者拖入图片时,将自动以Markdown格式插入图片,从链接可以看出图像已经上传。

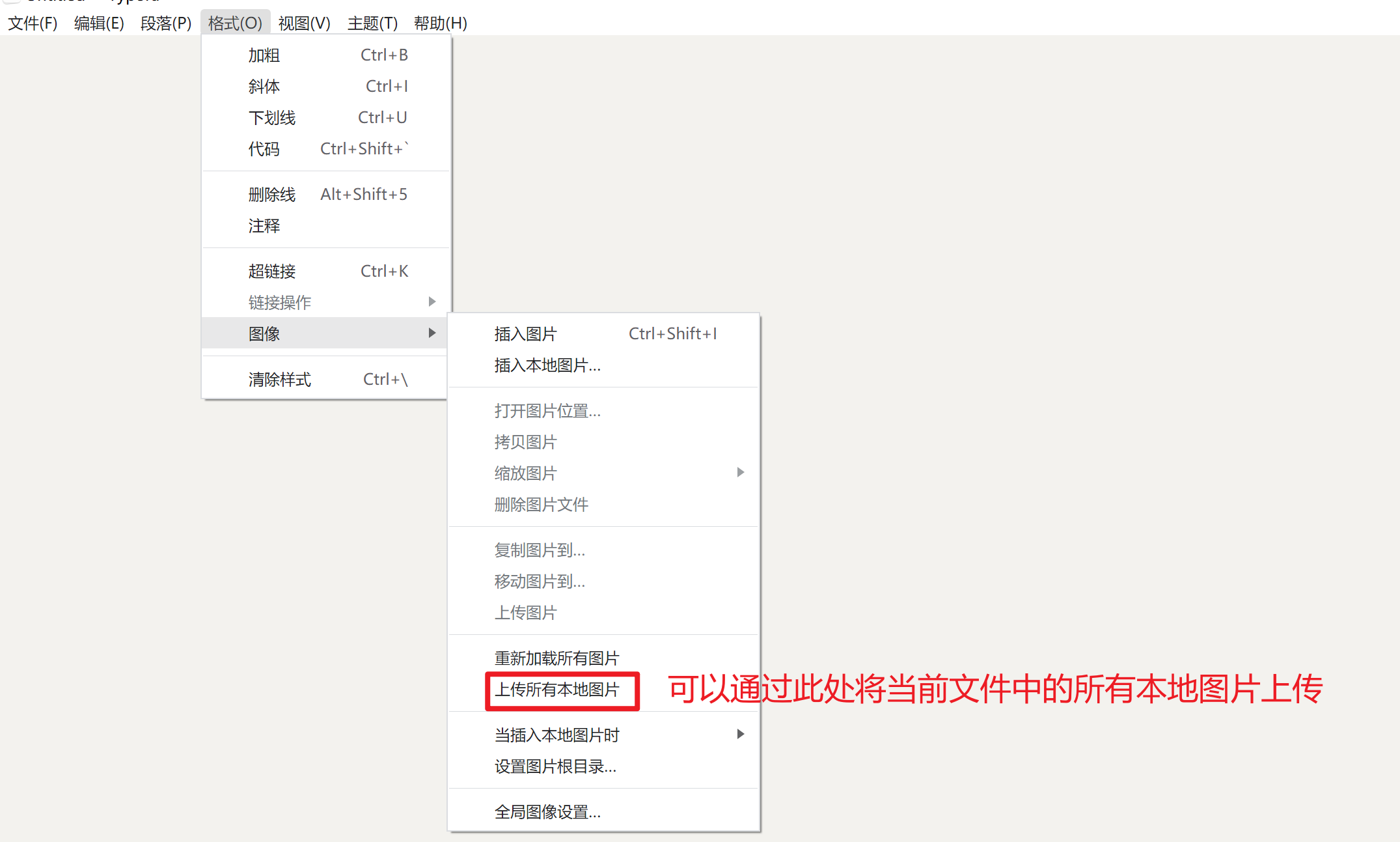
我们手头已经有很多文档,图片都是本地保存的怎么办呢。只需要完成以上设置后,通过以下选项,就可以将当前文档中的所有本地图片上传到图床中,并会自动将文档中的图片链接全部替换为图床链接。

自定义链接格式控制图片样式(可选)
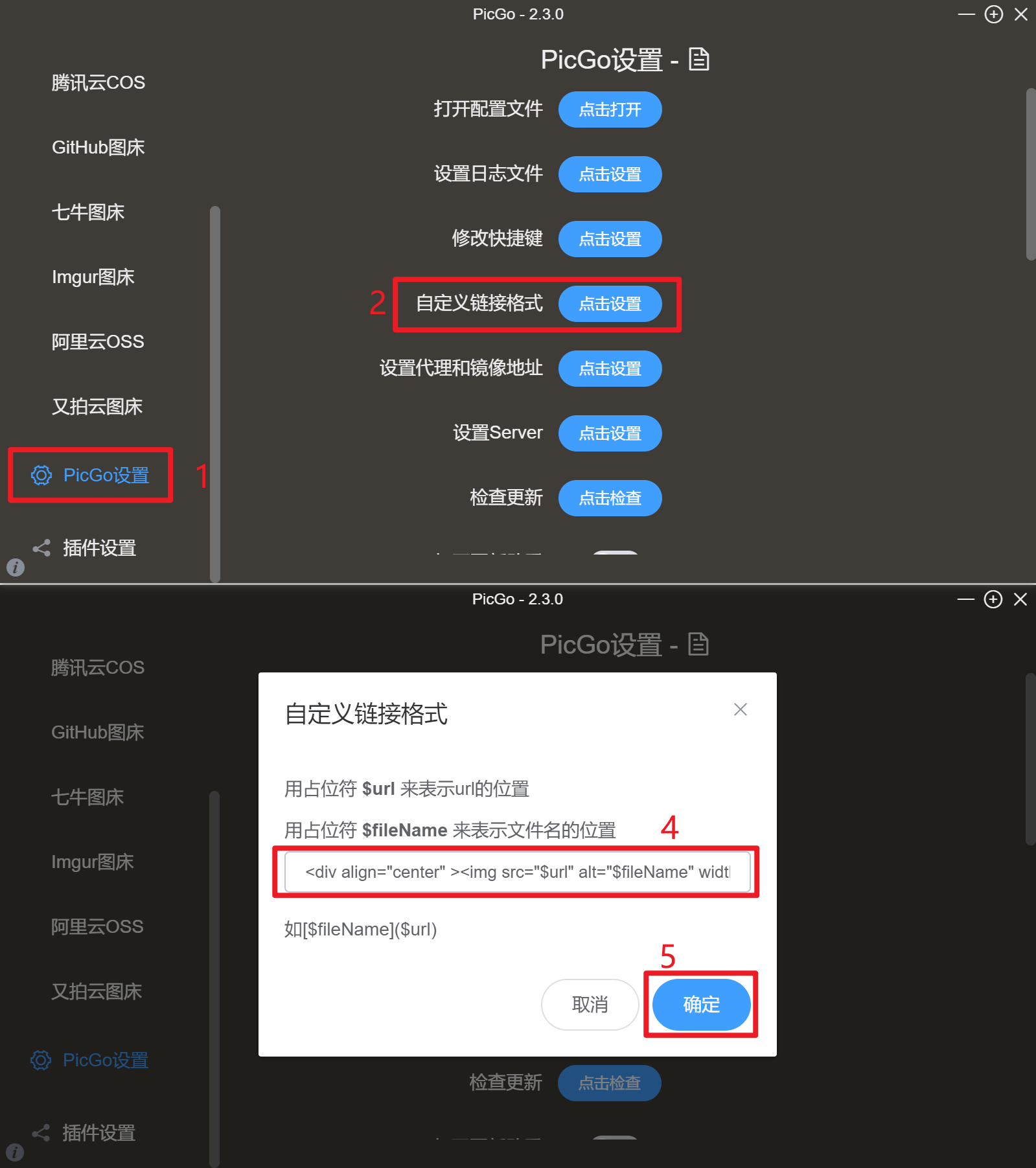
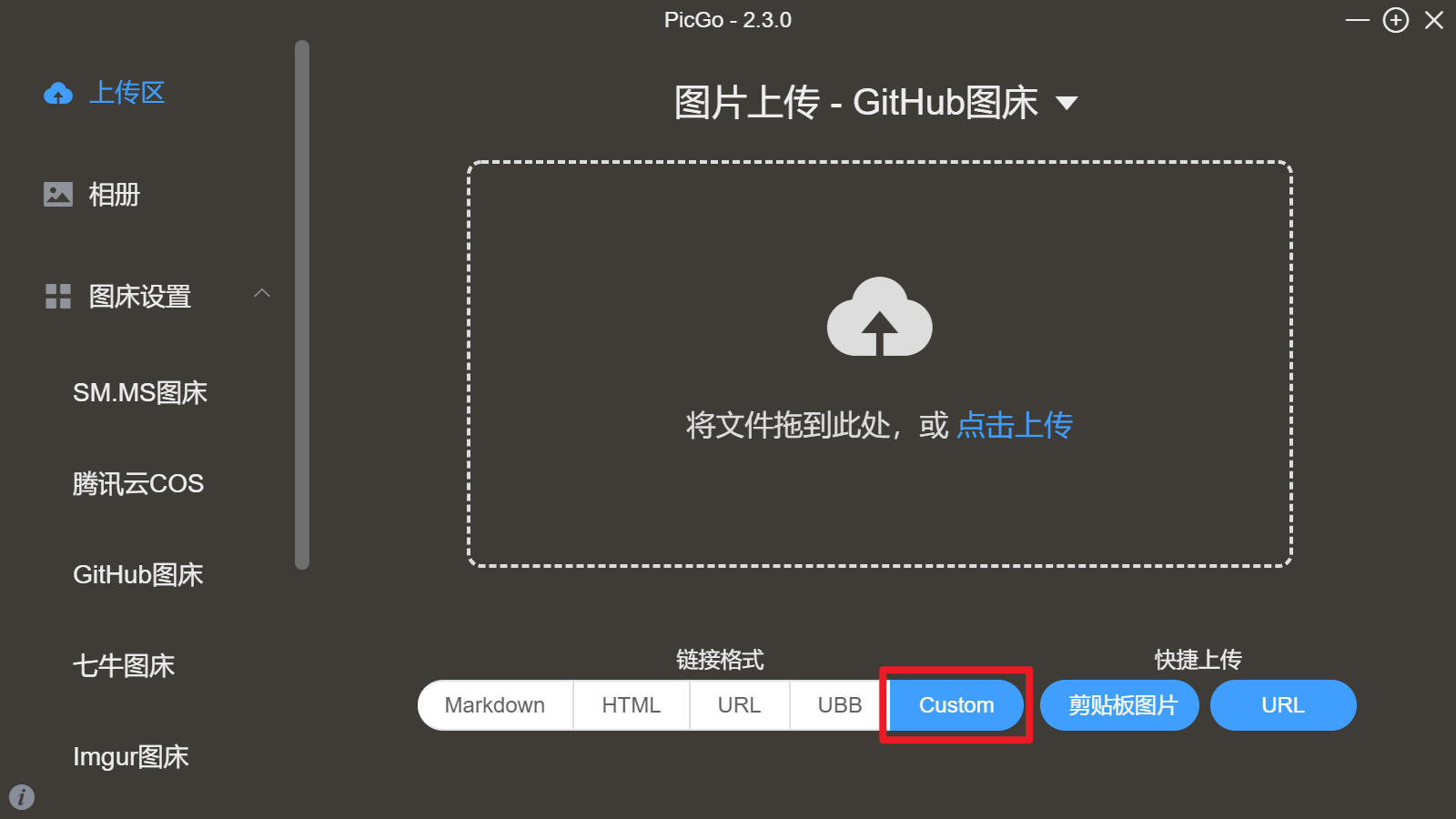
打开PicGo,按照以下步骤设置

其中,自定义链接的格式(这是一段HTML代码,我们用来美化图片的显示样式。 我们给出如下几种,自行选择所需,将其粘贴到上图4的框中即可。
| 美化方式 | 效果图 | 链接格式 |
|---|---|---|
| 控制大小 |  | <div align="center" ><img src="$url" alt="$fileName" width="75%"/></div> |
| 圆角处理 |  | <div align="center" ><img src="$url" alt="$fileName" width="75%" style="border-radius:10px;"/></div> |
| 图片阴影 |  | <div align="center" ><img src="$url" alt="$fileName" width="75%" style="box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);"/></div> |
| 阴影+圆角 |  | <div align="center" ><img src="$url" alt="$fileName" width="75%" style="box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);border-radius:10px;"/></div> |
| 阴影+标题 |  此处插入标题 | <div align="center" ><img src="$url" alt="$fileName" width="75%" style="box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);"/><br><div style="color:orange; border-bottom: 1px solid #d9d9d9; display: inline-block; color: #777; font-size: 90%; padding: 1px;">此处插入标题</div></div> |
| 圆角+标题 |  此处插入标题 | <div align="center" ><img src="$url" alt="$fileName" width="75%" style="border-radius:10px;"/><br><div style="color:orange; border-bottom: 1px solid #d9d9d9; display: inline-block; color: #777; font-size: 90%; padding: 1px;">此处插入标题</div></div> |
| 阴影+圆角+标题 |  此处插入标题 | <div align="center" ><img src="$url" alt="$fileName" width="75%" style="box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);border-radius:10px;"/><br><div style="color:orange; border-bottom: 1px solid #d9d9d9; display: inline-block; color: #777; font-size: 90%; padding: 1px;">此处插入标题</div></div> |
其中,
width="75%":控制图片大小,百分比是占整个文档宽度的比例(方便适配不同网页大小),也可以直接写成width="300"等整数用来控制图片的绝对大小。
border-radius:10px;:用来控制圆角大小。
此处插入标题:为图片设置标题。
配置完以上自定义链接格式后,如下图,在PicGo上传界面,选定custom,之后就可以退出PicGo了。

在Typora中,同样是拖入或者粘贴图片时,就会获取以上设置的链接到剪切板中,只需要粘贴到Typora中即可。
这里有一个问题是,Typora 粘贴图片时,始终会默认粘贴Markdown格式的图片链接,如前一小节所示。因此,我们要将Typora自动生成的删除,然后将剪切板中的自定义格式链接粘贴进去即可。如下图所示:

配置VS Code
安装 Pic-Go 插件
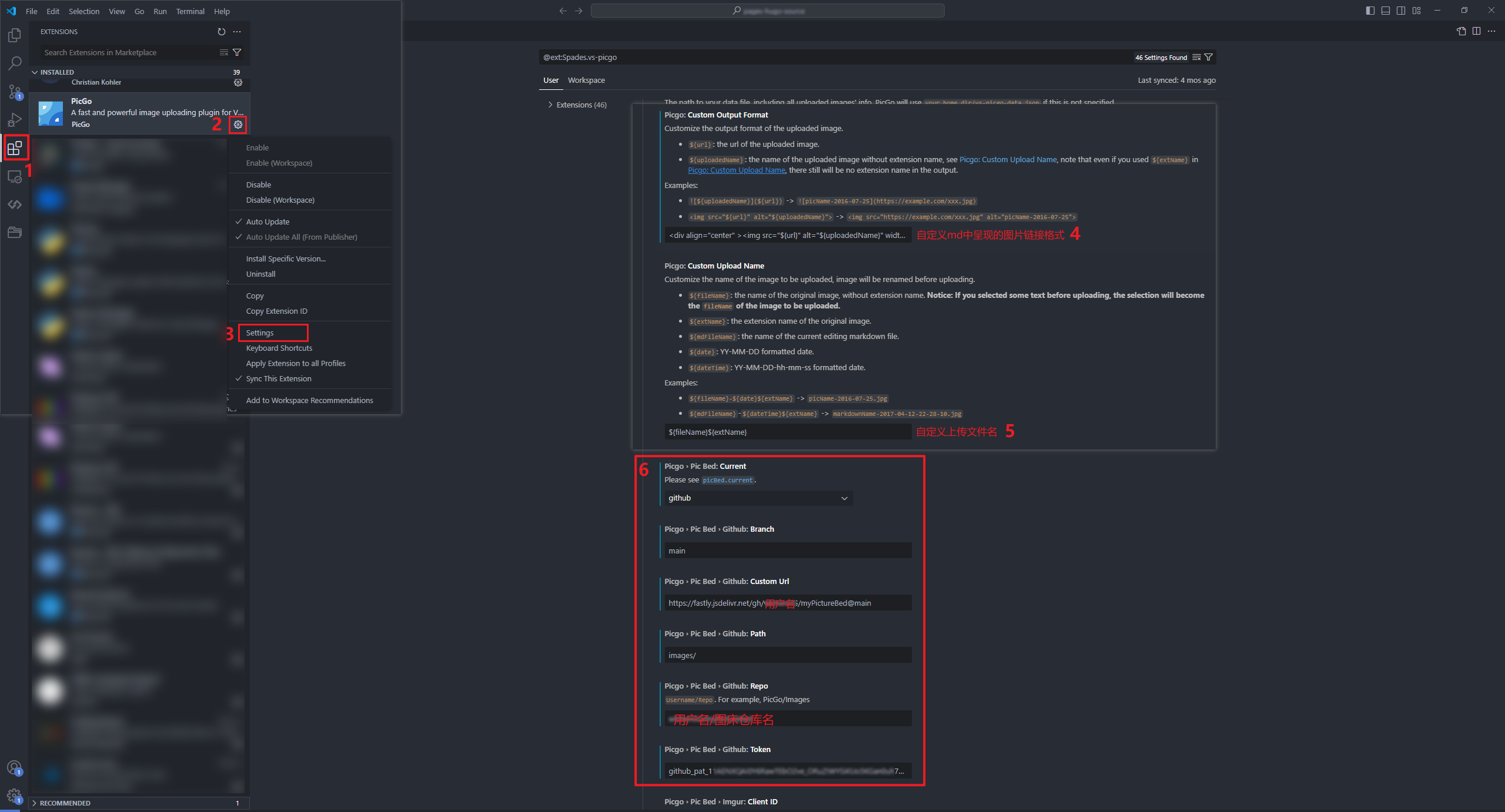
在 VS Code 中,安装 Pic-Go 插件,安装完成后,如下图所示填入图床配置信息:

测试图床
在任意打开的 Markdown 文件中,先复制了图片,然后在要插入图片位置按 Ctrl + Alt + P,VS Code 右下角弹窗显示上传成功,当前光标位置生成了图片链接,且能正常显示,则说明配置成功。
注意: 在插入图片时,不要选定 Markdown 文件中的内容,否则 Pic-Go 会处理选定的内容,而不是已经复制到剪切板中的图片。
参考: